Visual Design Standards

Visual Design describes the visual aspects of an interface – the colors, fonts, layouts, graphics, etc. Consistent visual design across applications reassures users that the application is a still part University of Illinois System and that they are in the right place. Having a visually appealing and modern design also helps convey a sense of professionalism and increases trust in the application. Visual design standards can also help increase usability, as consistent designs across different applications mean that the user’s knowledge of one application can help them learn new ones quicker.
Visual Design is similar, but not exactly the same, as Brand Standards. While both deal with similar visual elements, the primary goals are different. Branding’s goal is to tell a story and convey a message. Visual Design’s goal in the context of application design is to aid in usability. Our visual design style accommodates the System brand standards, including things like university wordmarks, but is also broader and more oriented toward web and mobile interaction, and less towards external marketing.
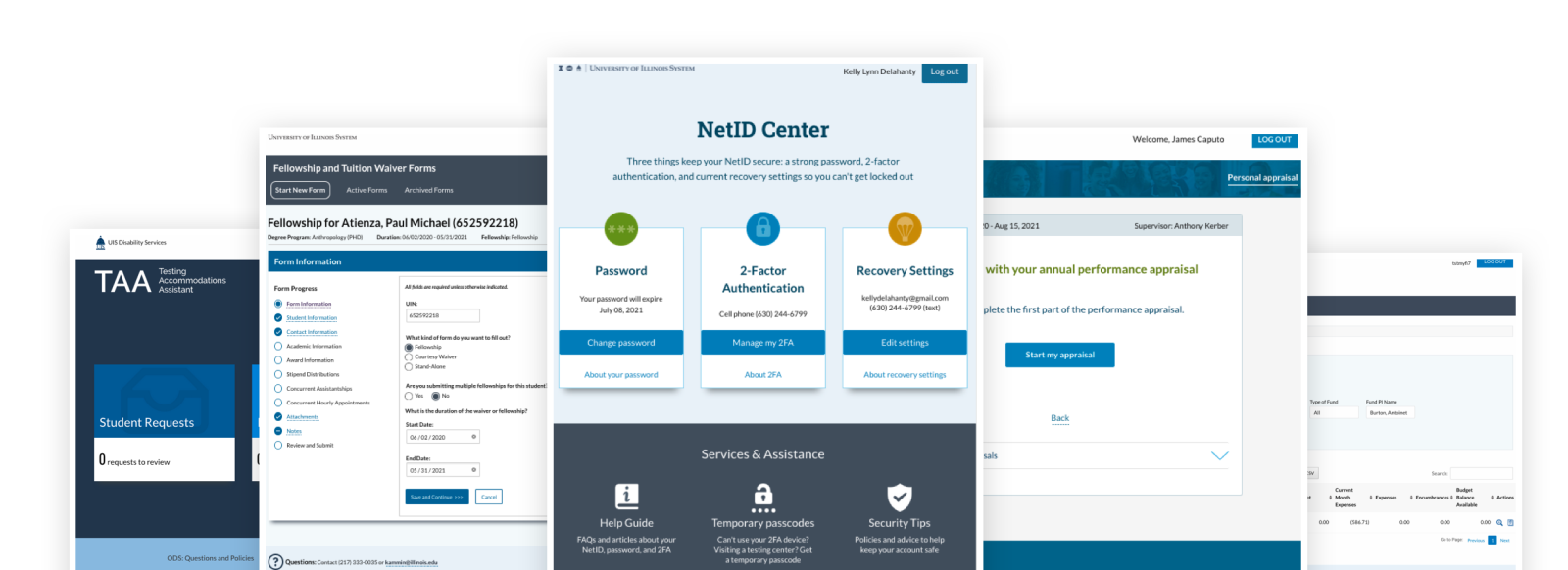
Developed enterprise applications created by AITS use the same palette, design style, and interactions. While there may be unique features across different applications, universal elements (headers, footers, profile information, etc) should be consistent in appearance and behavior. Units wishing to match this consistent style can contact AITS User Experience and Design Team for a consultation and assistance.